hobingoding.com - Template EvoMagz yang dibuat oleh Mas Sugeng sempat menjadi primadona serta pilihan oleh banyak blogger untuk digunakan pada blog mereka masing-masing. Bahkan saya sendiri memilih menggunakan template EvoMagz yang dapat kamu lihat pada blog yang sedang kamu kunjungi ini.
Baca juga: Cara Membuat Blog pada Blogger
Banyak alasan-alasan yang menjadikan template EvoMagz ini menjadi primadona para blogger terdahulu, beberapa diantaranya kesederhanaan, kemudahan dalam mengkustom template ini, desainnya yang rapi serta tampilan popular postnya yang unik serta penuh warna menjadikan template ini menjadi salah satu template terlaris pada masanya.
Salah satu bagian yang dapat dikustom pada template ini adalah bagian related post yang dimana bagian ini berfungsi untuk menampilkan postingan-postingan lain yang terkait dengan kategori postingan yang sedang dibaca oleh para pengunjung.
Secara default bagian related post pada template EvoMagz ini akan menampilkan thumbnail, judul, serta cuplikan singkat postingan-postingan lain yang terkait dengan postingan yang sedang dibaca oleh pengunjung tersebut atau untuk lebih jelasnya kamu dapat melihatnya pada gambar di bawah ini.
 |
| Related post EvoMagz default |
Sesuai dengan judul postingan saya kali ini, saya akan membagikan cara menghapus thumbnail pada bagian related post pada template EvoMagz ini sehingga bagian ini nantinya hanya akan menampilkan judul serta cuplikan singkat postingan lain seperti pada gambar di bawah ini.
 |
| Related post EvoMagz setelah thumbnailnya dihapus. |
Catatan:
Sebelum saya lanjut ke pembahasannya, ada baiknya kamu melakukan backup terlebih dahulu agar apabila nanti terjadi kesalahan kamu tidak perlu pusing untuk memperbaikinya.
1. Masuk ke blogger.com, kemudian pilih bagian Tema, lalu klik Edit HTML.
2. Tekan Ctrl + F, lalu cari .related-post-style-2 .related-post-item-thumbnail. Jika sudah ketemu, hapus kode berikut:
.related-post-style-2 .related-post-item-thumbnail {
width:60px;
height:60px;
max-width:none;
max-height:none;
background-color:transparent;
border:none;
padding:0;
float:left;
margin:2px 8px 0 0;
}
 |
| Hapus semua kode yang sesuai. |
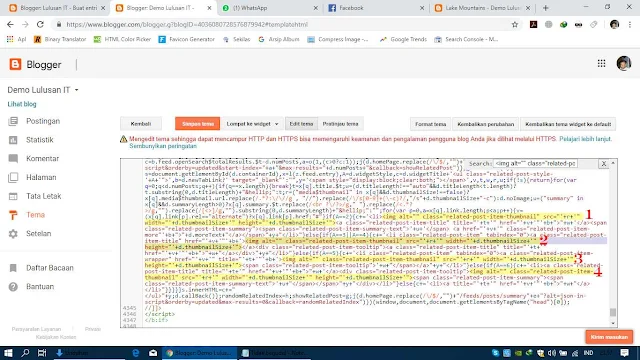
3. Kemudian cari lagi <img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'">, nanti kamu akan menemukan empat baris kode yang sesuai dengan kode ini (diberi highlight warna kuning pada gambar). Kemudian hapus dua kode pertama (No.1 dan No.2 pada gambar) yang kamu temukan.
 |
| Hapus kode yang ditemukan sesuai urutan. |
4. Setelah selesai, klik Simpan Tema, kemudian lihat bagian related post milikmu apakah thumbnailnya sudah terhapus atau belum. Jika belum coba cermati langkah-langkah yang saya jelaskan disini.
Sebagai penutup, cara ini sebenarnya tidak terbatas pada template EvoMagz saja. Kamu dapat menggunakan cara ini untuk mengedit template-template lain yang kamu miliki namun dengan sedikit penyesuaian kode yang ingin diedit atau dihapus. Untuk mengetahui kode elemen yang ingin kamu edit atau hapus silahkan baca postingan saya yang berikut ini.
Baca juga: Cara Paling Mudah untuk Mengetahui Kode atau Elemen HTML yang Ingin Diubah
Sekian postingan saya kali ini tentang Cara Menghapus Thumbnail EvoMagz. Apabila kamu memiliki pertanyaan silahkan tanyakan pada kolom komentar.


