 |
| Source: spyrestudios.com |
hobingoding.com - Untuk melanjutkan postingan saya yang berjudul yang sebelumnya maka saya disini akan membahas tentang bagaimana caranya agar kita bisa tau kode / elemen HTML apa yang ingin kita ubah / hapus guna menyesuaikan tampilan blog yang kita miliki agar sesuai dengan keinginan kita.
Biasanya jika kita ingin melakukan perubahan tampilan semisal mengganti warna tulisan, mengganti jenis font, menyesuaikan jarak margin / padding maka kita bisa melakukannya dengan cara mengubah nilai properti yang ingin kita ubah dengan melakukan perubahan pada bagian CSS nya.
Lain halnya jika kita ingin melakukan perubahan dengan cara menghapus elemen tertentu maka biasanya kita harus menghapus semua kode / elemen HTML yang terkait dengan elemen yang akan kita hapus pada bagian HTML dari template blog yang kita gunakan. Contohnya saja pada postingan saya yang saya bahas di bawah ini:
Baca juga: Cara Menghapus Thumbnail Related Post pada Template Evo Magz
Adapun cara untuk mengubah suatu elemen pada blog yang kita miliki adalah:
1. Silahkan arahkan kursor mouse pada bagian yang ingin kamu ubah / hapus. Semisal saya disini ingin mengubah judul postingan saya yang tadinya berwarna merah menjadi warna hijau maka saya akan meletakkan kursor mouse saya di bagian judul postingan.
2. Klik kanan pada mouse, lalu pilih Inspeksi. Lalu nantinya akan muncul sebuah halaman yang berisi kode-kode penyusun HTML dari halaman tersebut. Pada halaman tersebut juga nantinya akan ada tanda yang menunjukkan bagian HTML yang telah kamu inspeksi tadi.
3. Pada bagian Style kamu akan melihat CSS yang digunakan pada bagian yang telah kamu inspeksi tadi. Adapun struktur dasar CSS terdiri dari: Selector { Property : Value }. Yang mana pada contoh kasus yang akan saya ubah ini, saya akan melakukan pengubahan pada: Selector: h2.post-title a, h1.post-title a, h2.post-title, h1.post-title; Property: color; Value: #009933. Karena saya ingin mengubah warna dari judul postingan saya, maka saya akan melakukan pengubahan pada bagian value dari properti color.
 |
| Bagian-bagian CSS yang nantinya kita ubah. |
4. Pada bagian Style ini kamu juga dapat melakukan pengubahan secara langsung pada bagian yang ingin kamu ubah tadi. Sebagai contoh saya tadi ingin mengganti warna judul postingan saya yang berwarna merah (#EE4B3D) kemudian saya ubah menjadi warna hijau (#009933) maka tampilannya akan langsung berubah. Perlu diingat perubahan yang terjadi disini tidak bersifat permanen alias akan kembali ke semula jika halaman direfresh.
 |
| Kamu juga dapat melakukan pengubahan secara langsung untuk melihat previewnya. |
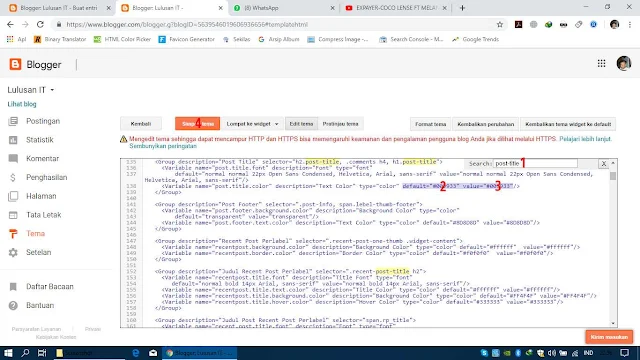
5. Jika kamu rasa warna / pengubahan yang telah kamu lakukan sudah cukup, maka silahkan kamu cari selector yang akan kamu ubah tadi propertinya pada bagian HTML template yang kamu miliki. (Pada contoh saya selector yang akan saya cari: h2.post-title a, h1.post-title a, h2.post-title, h1.post-title).
Jika selector yang kamu cari tidak memiliki properti CSS yang dapat diubah, maka kamu cukup mencari selector setelah tanda .. Semisal pada contoh yang akan saya ubah sesuai dengan selector yang pertama sekali saya cari di atas, selector yang ada diatas cukup saya cari bagian post-titlenya saja.
 |
| Lakukan pengeditan pada HTML blog yang kamu miliki agar perubahannya tersimpan secara permanen. |
6. Kemudian cari selector yang memiliki property color, lalu silahkan ubah nilai value warna dari properti sebelumnya menjadi nilai value warna yang baru. Lalu klik Simpan Tema.
Selain property color, kamu bisa juga mengatur ukuran text (font size), jenis font (font-family), jarak (padding / margin) sesuai dengan keinginan kamu. Untuk lebih jelasnya kamu dapat mencari keterangan lebih lanjut pada situs lain yang ada di google.
Sebenarnya tidak begitu sulit untuk melakukan pengubahan pada elemen HTML yang ada pada template blog kita masing-masing, kamu cukup paham saja aturan-aturan mengenai CSS dasar yang bisa kamu pelajari sendiri di internet.
Sekian postingan saya tentang Cara Mengetahui Kode HTML yang Ingin Diubah. Jika kamu masih bingung atau memiliki kendala lain silahkan tanyakan pertanyaan kamu pada kolom komentar di bawah ini. Semoga bermanfaat.


